1-3. Paste data acquired from a Web page into a Web form
Sample pages for this tutorial
Create a BOT that copies text data displayed on a Web page, pastes it into a form in another Web page, and sends it.
*For basic operations of Cloud BOT, please refer to Basics - Chapter 1-1. Acquiring data from web pages (including an explanation of basic operations).
Create a BOT
1. Open the BOT editor and access the sample page
Open the BOT editor from the "Create BOT" button,
View the sample page-1 https://www.c-bot.pro/sample-en/basic/basic-01.html.
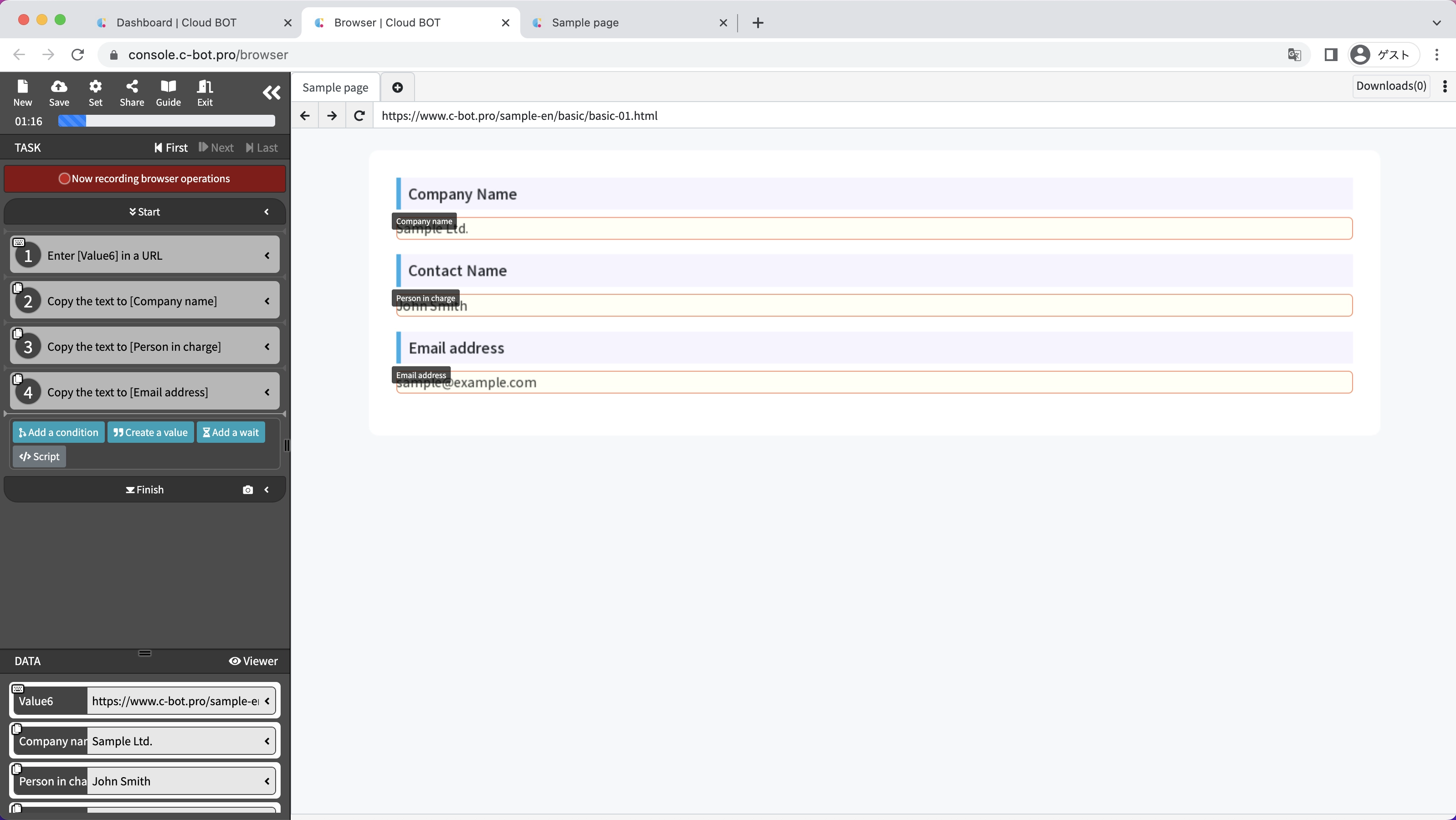
2. Record the operation of copying data on the page
Click the "Record browser operations" button, and records the operation of copying "Sample Ltd.", "John Smith", and "sample@example.com" displayed on the page as the Company name, Person in charge, and Email address, respectively.
*Please refer to "1. Acquiring data from web pages (including an explanation of basic operations)" to learn more about how to copy data.
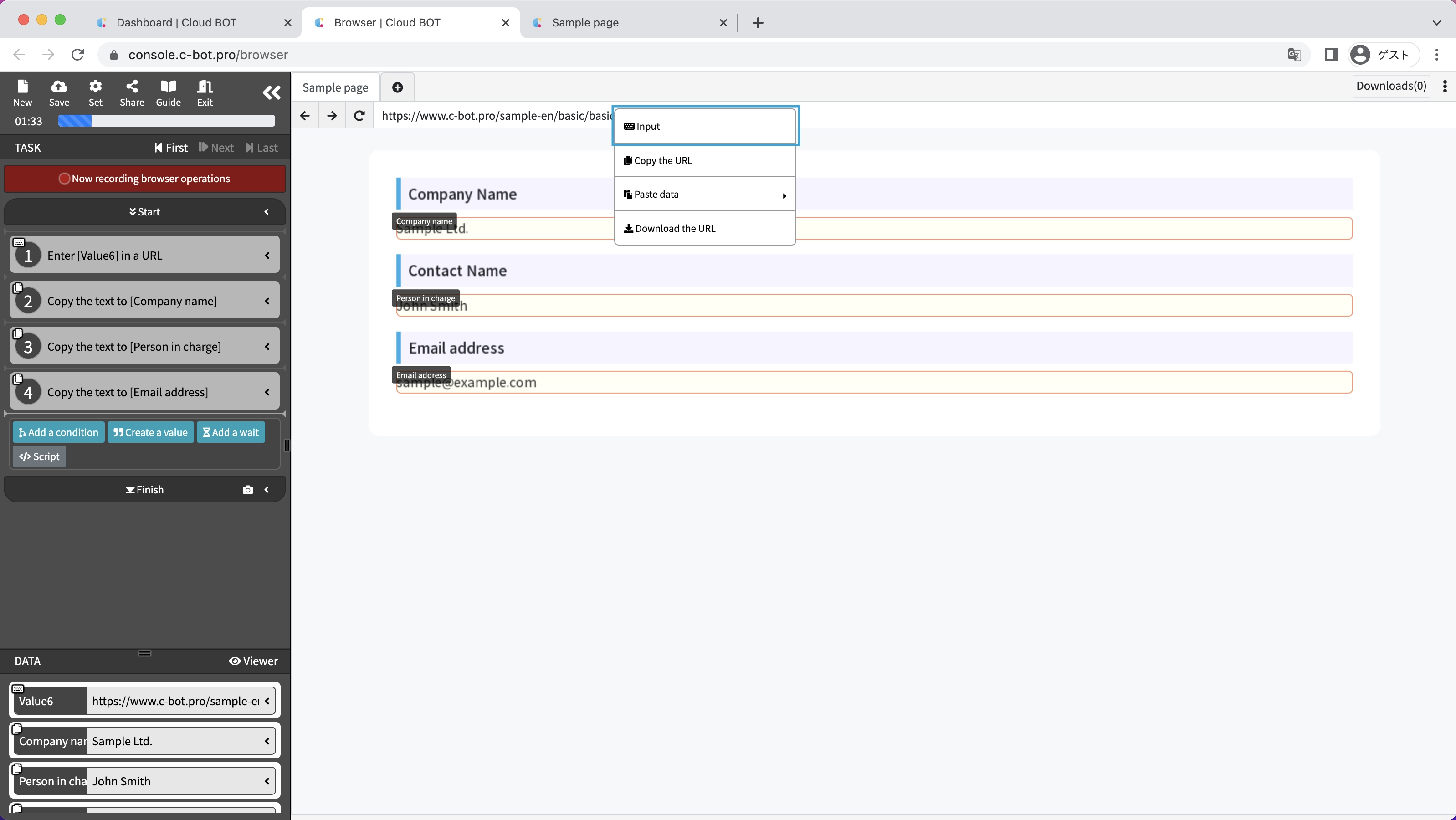
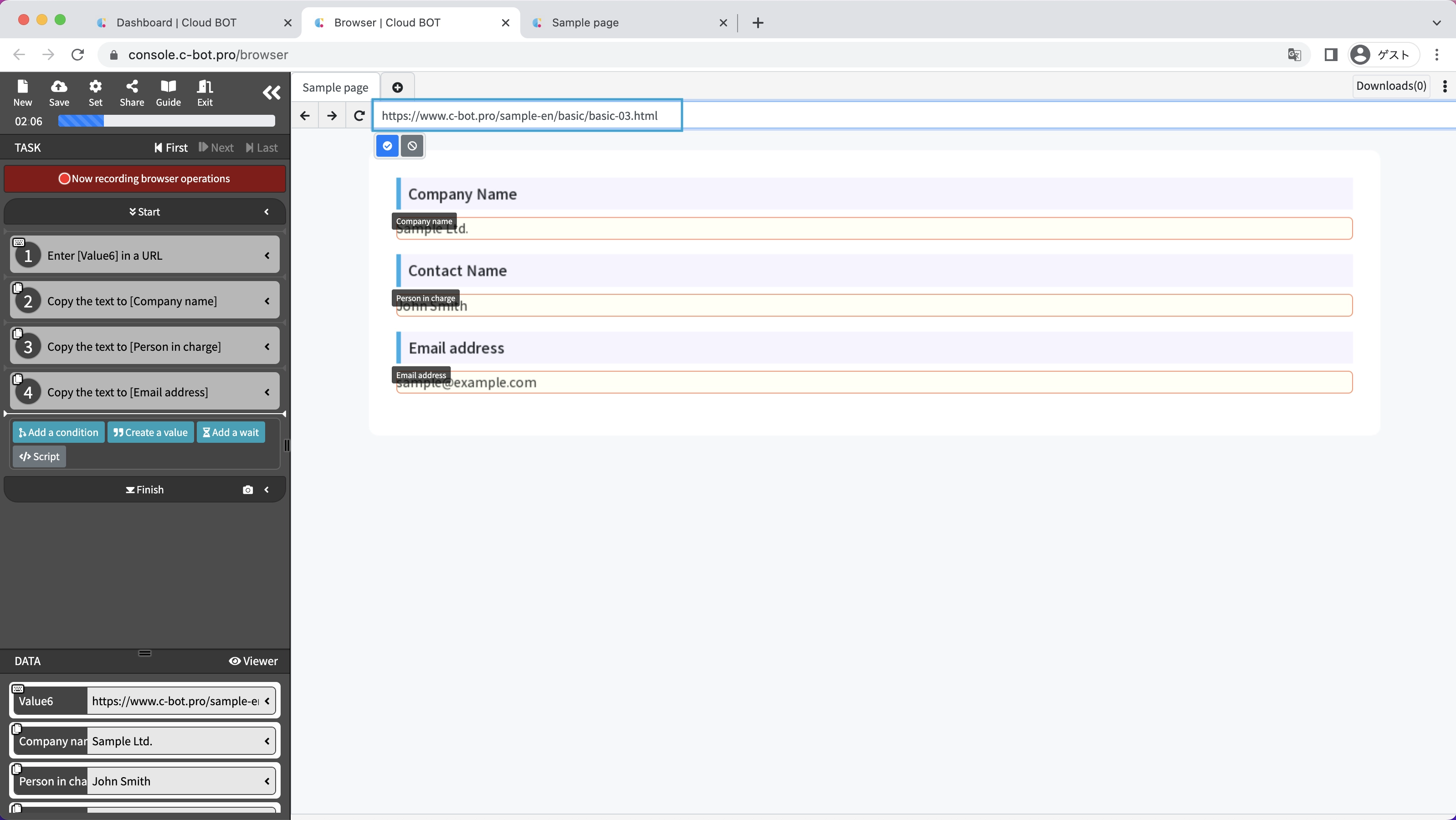
3. Navigate to a page by specifying a URL
Click on the URL of the virtual browser and select "Input".
Enter the URL https://www.c-bot.pro/sample-en/basic/basic-03.html of the sample page-2 and click the blue check button.
4. Record the operation of pasting data into the form
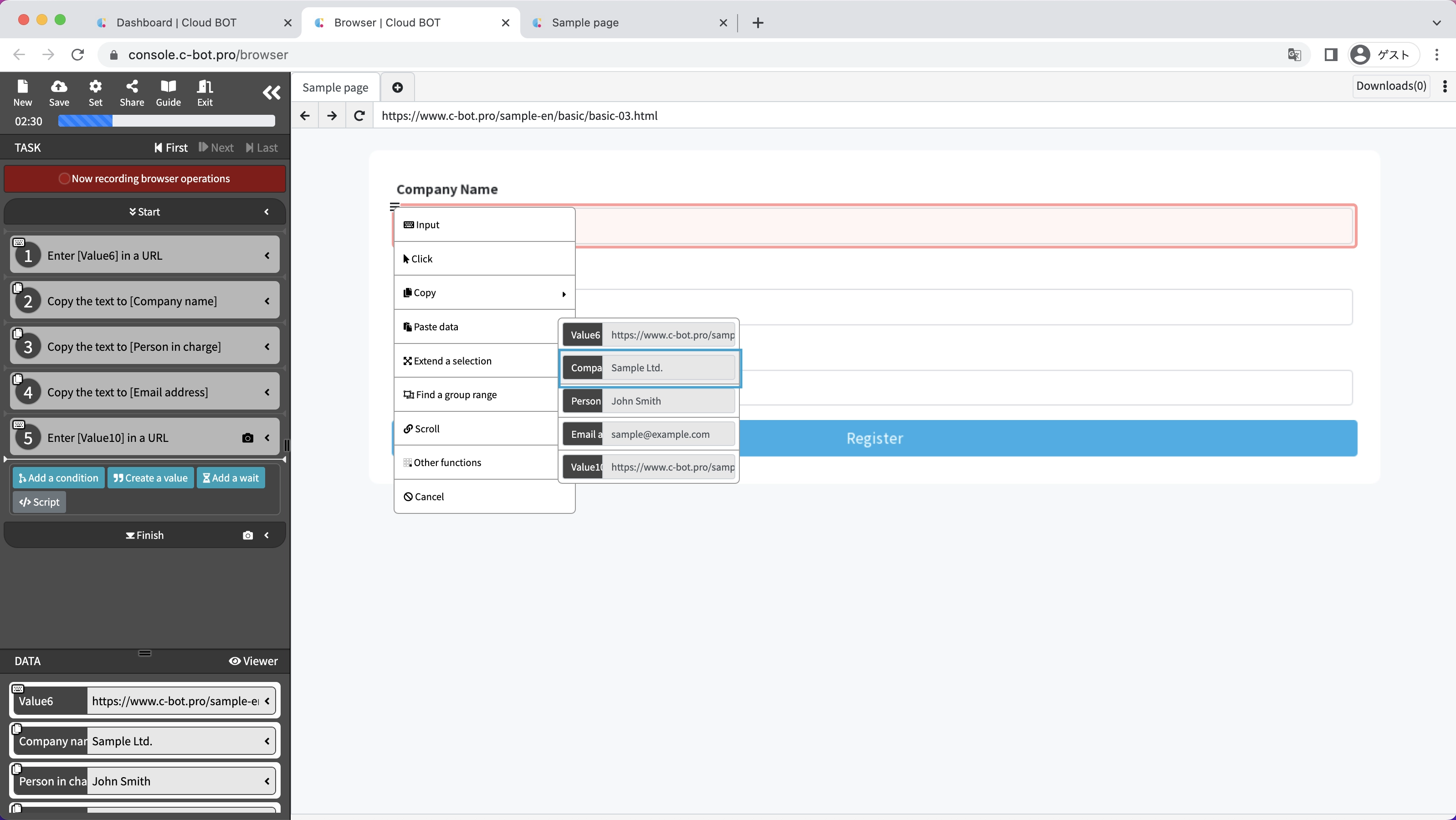
Click on the input form below the "Company name" on the page, then click on "Paste data" > "Company name" from the Action menu.
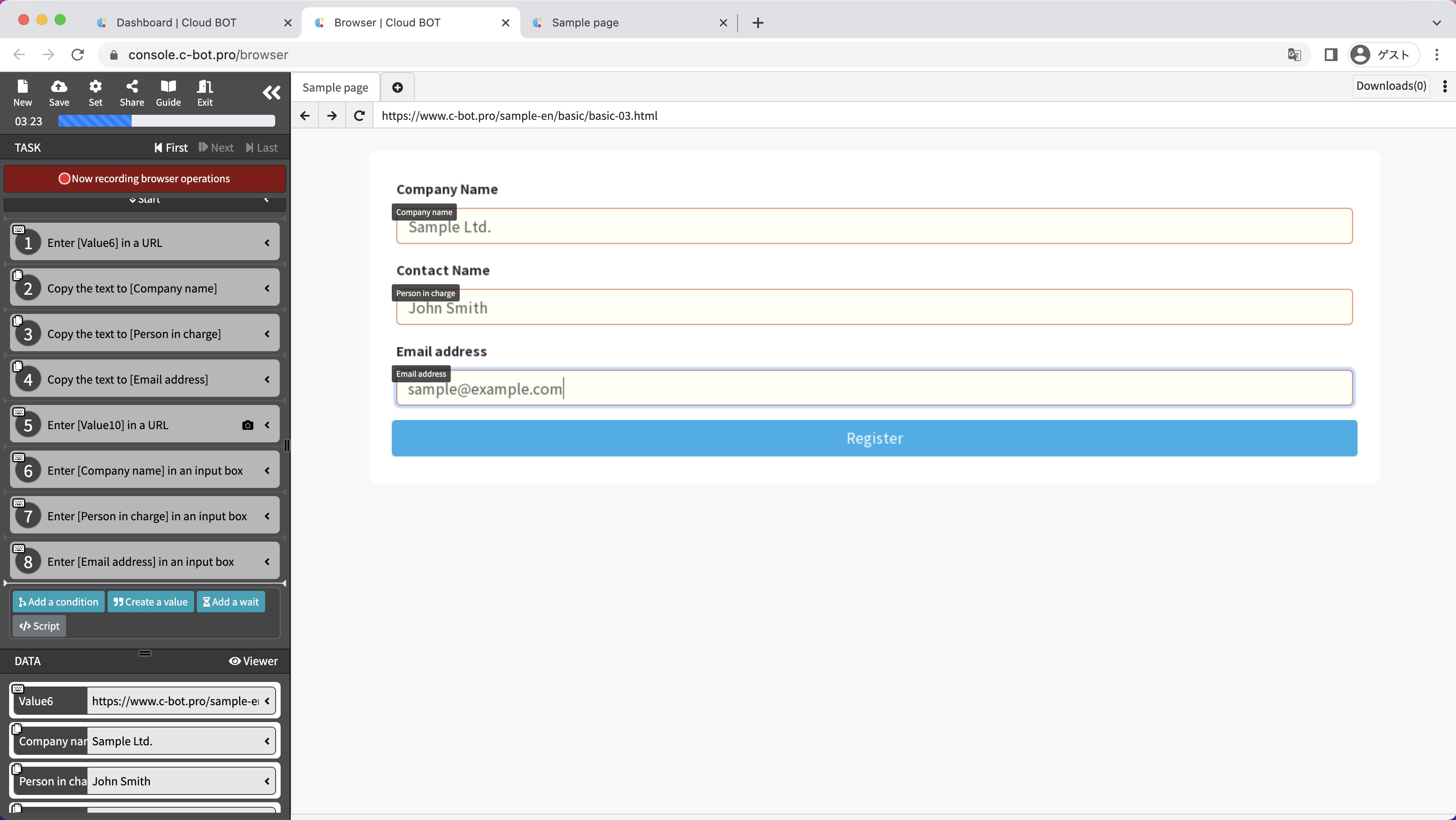
In the same way, paste the "Person in charge" and "Email address" into the form.
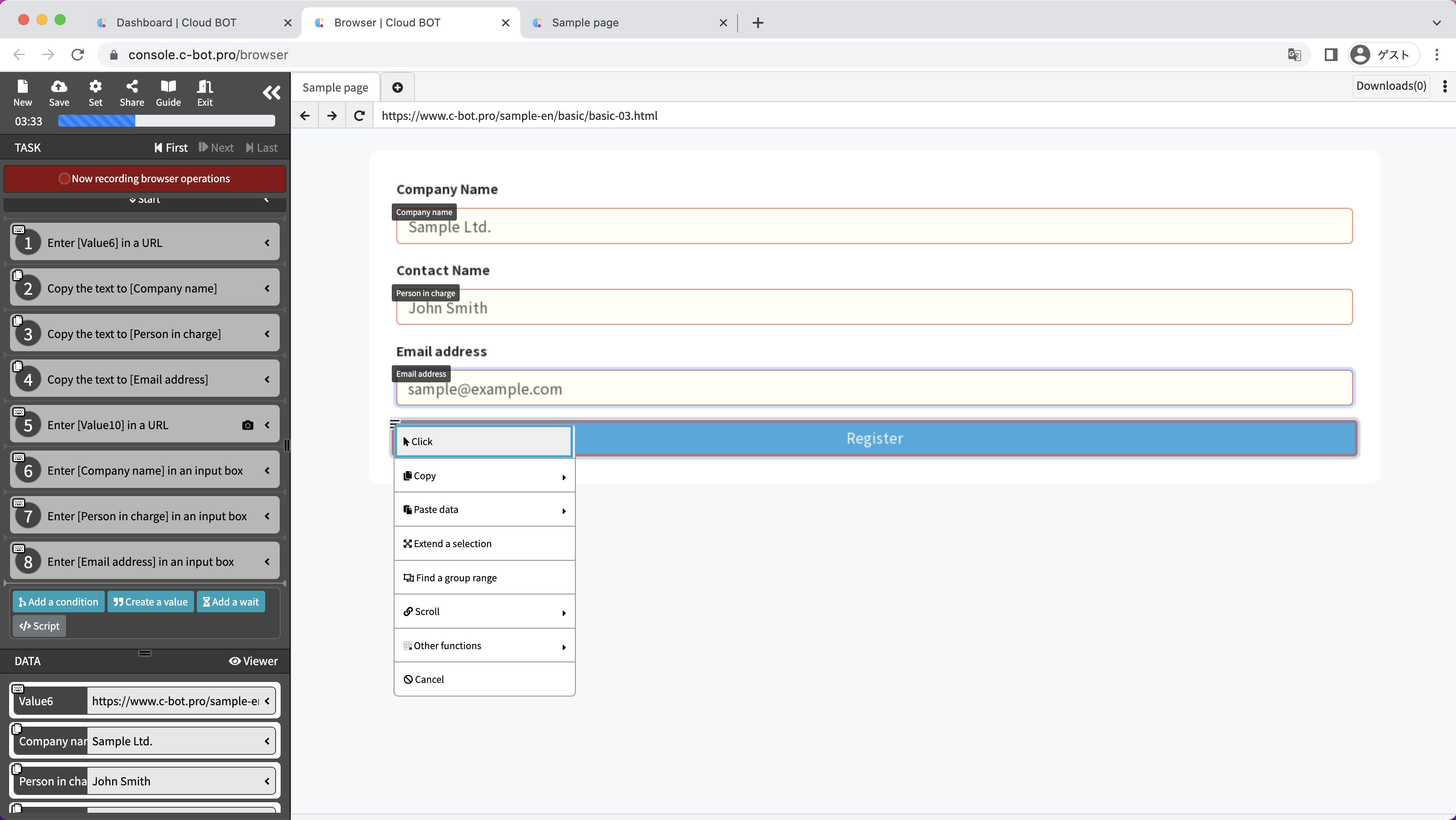
5. Record the operation of clicking a button
Record the operation of clicking the "Submit" button on the page.
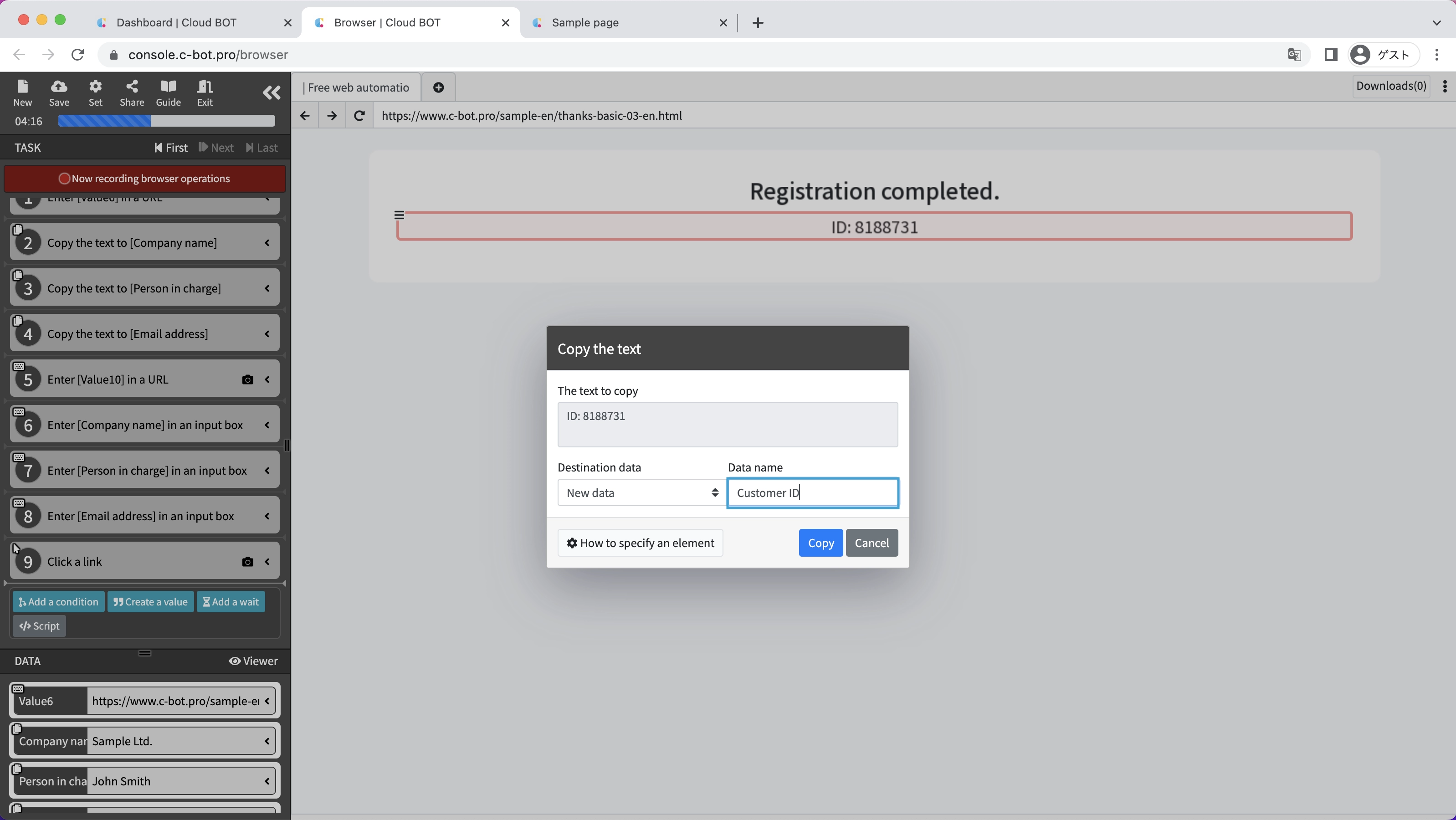
6. Record the operation of copying data
Record the operation to copy the displayed ID as the Customer ID.
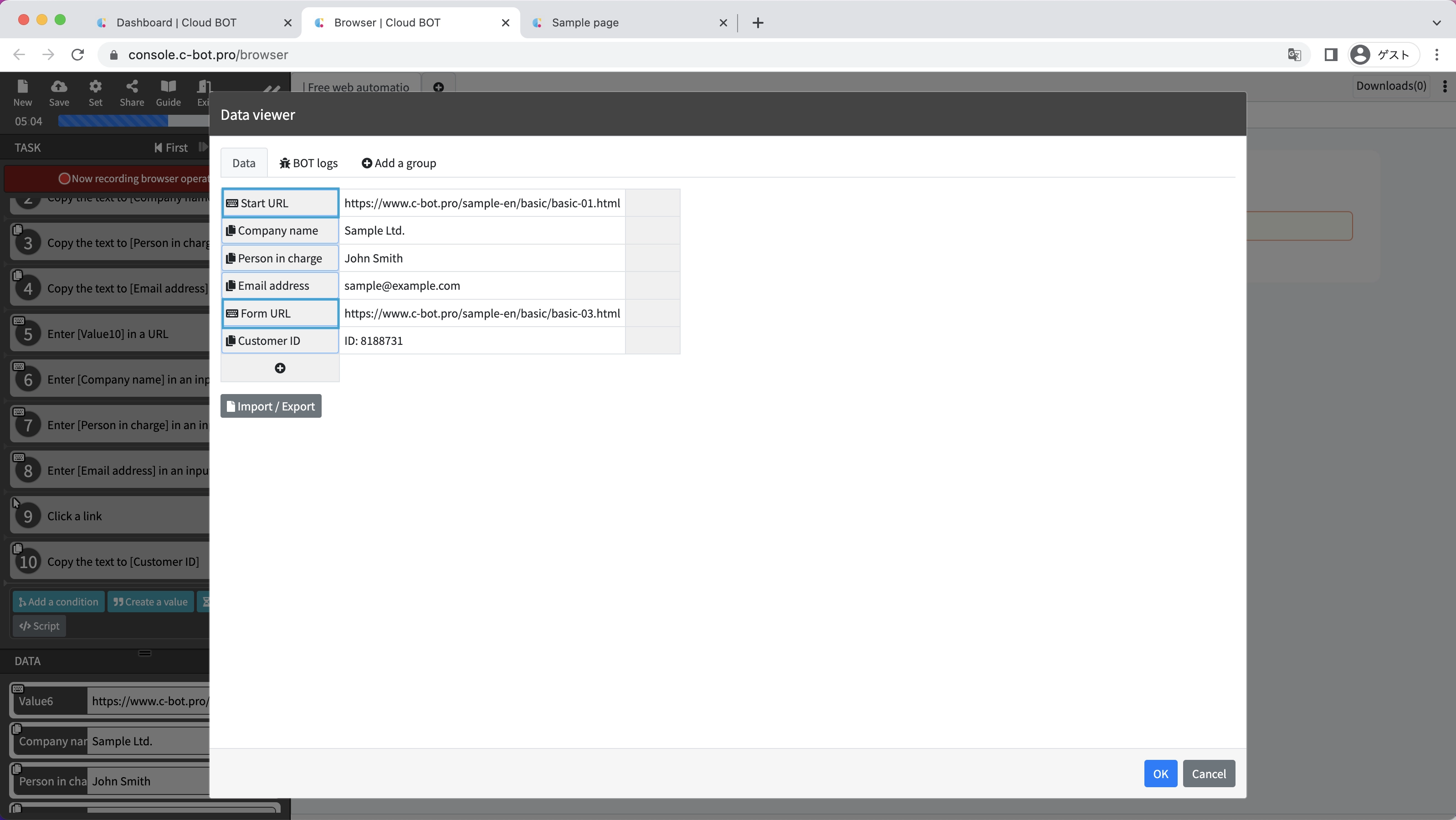
7. Change the data name
Change the data names as follows.
"1st data" : Start URL
"5th data" : Form URL
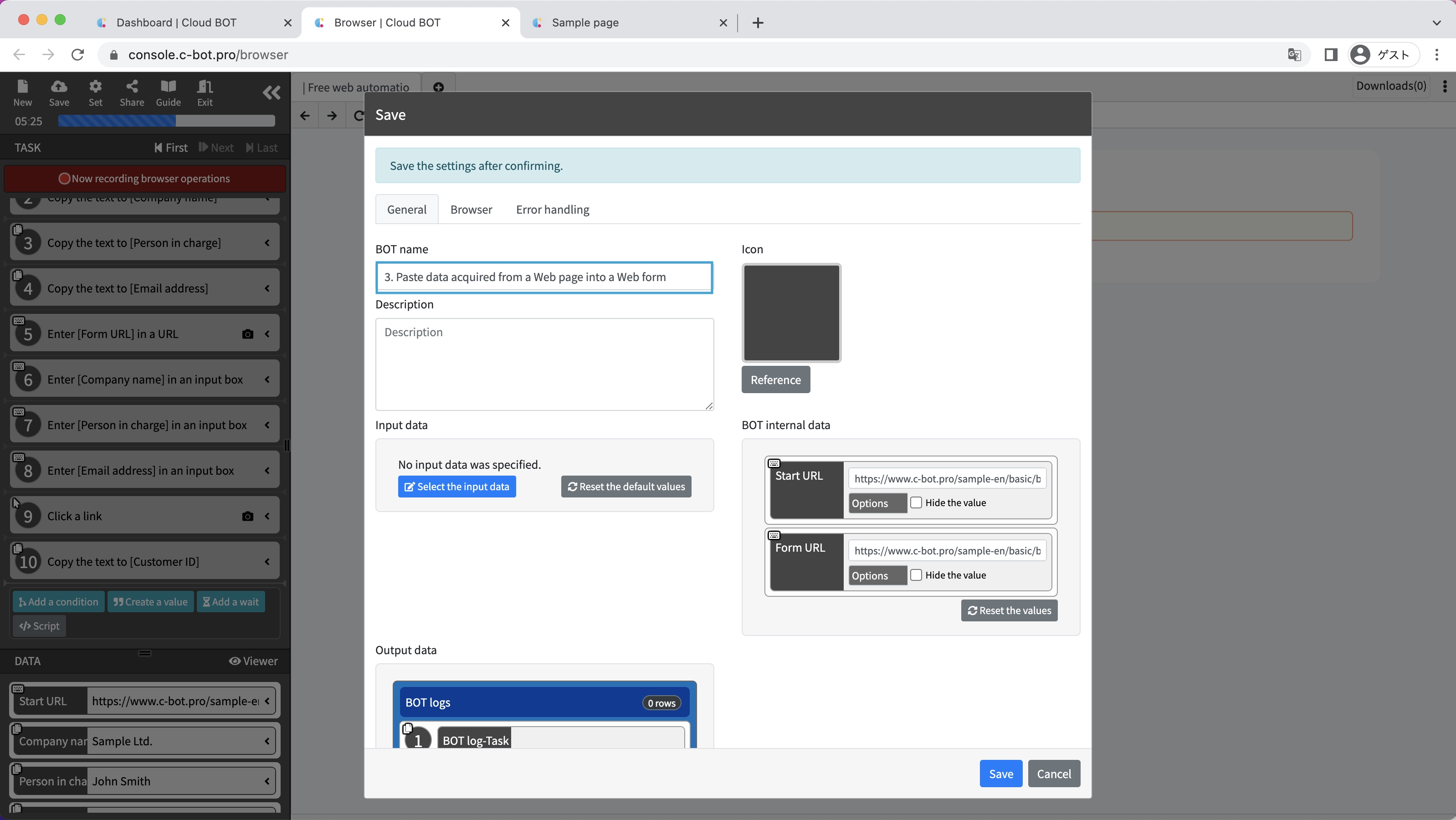
8. Save the BOT
Change the "BOT Name" to 1-3. Paste data acquired from a Web page into a Web form .
Execute a BOT
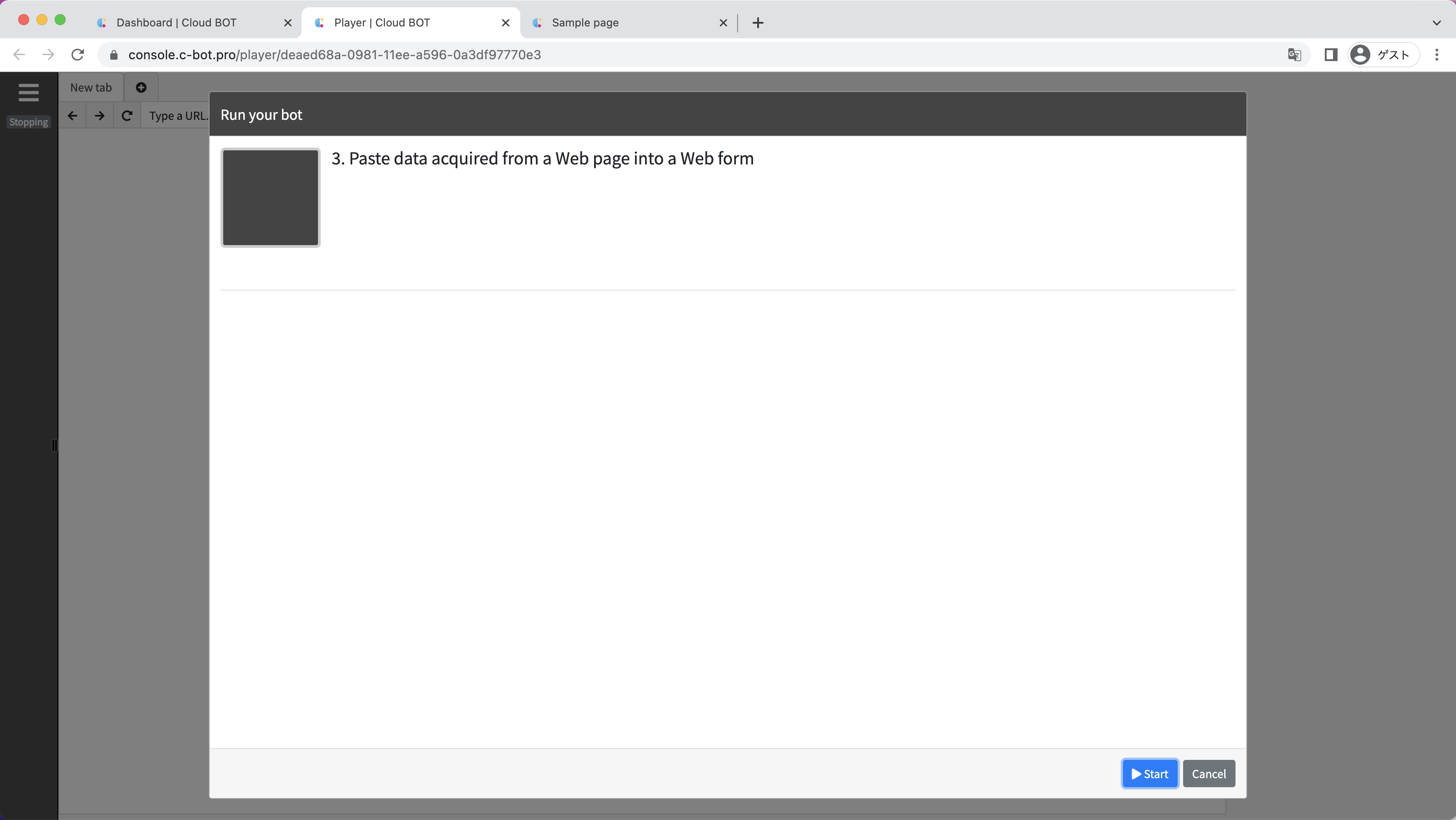
1. Execute the created BOT
Select the created BOT and execute the BOT from the execution screen.
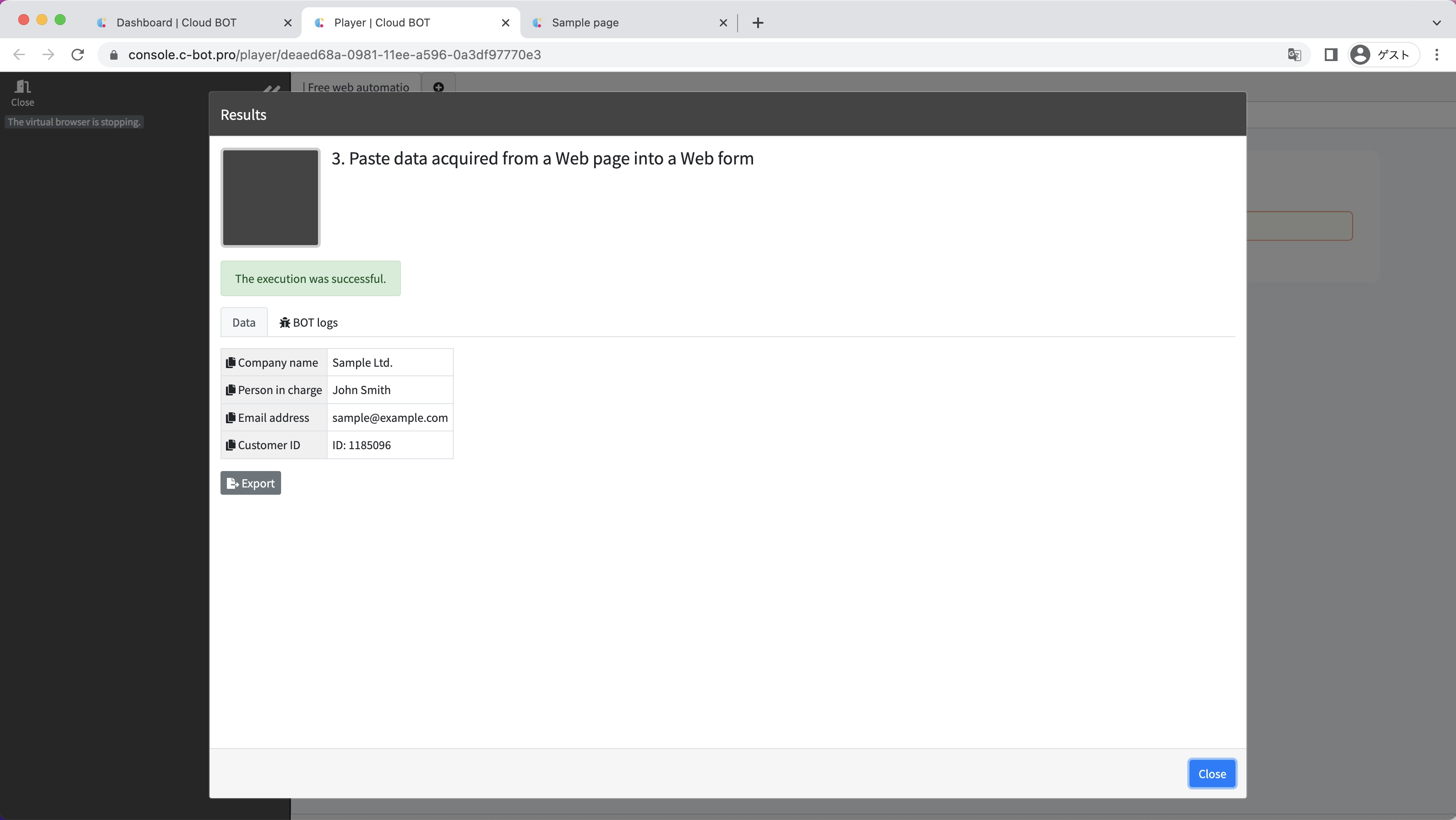
When the BOT execution is completed, the execution result will be displayed.
It is completed if "The execution was successful." and the acquired data is displayed.
This concludes the tutorial "1-3. Paste data acquired from a Web page into a Web form".
Go to the next tutorial >> 1-4. Download images and files from a web page