1. 要素の指定方法を変更する
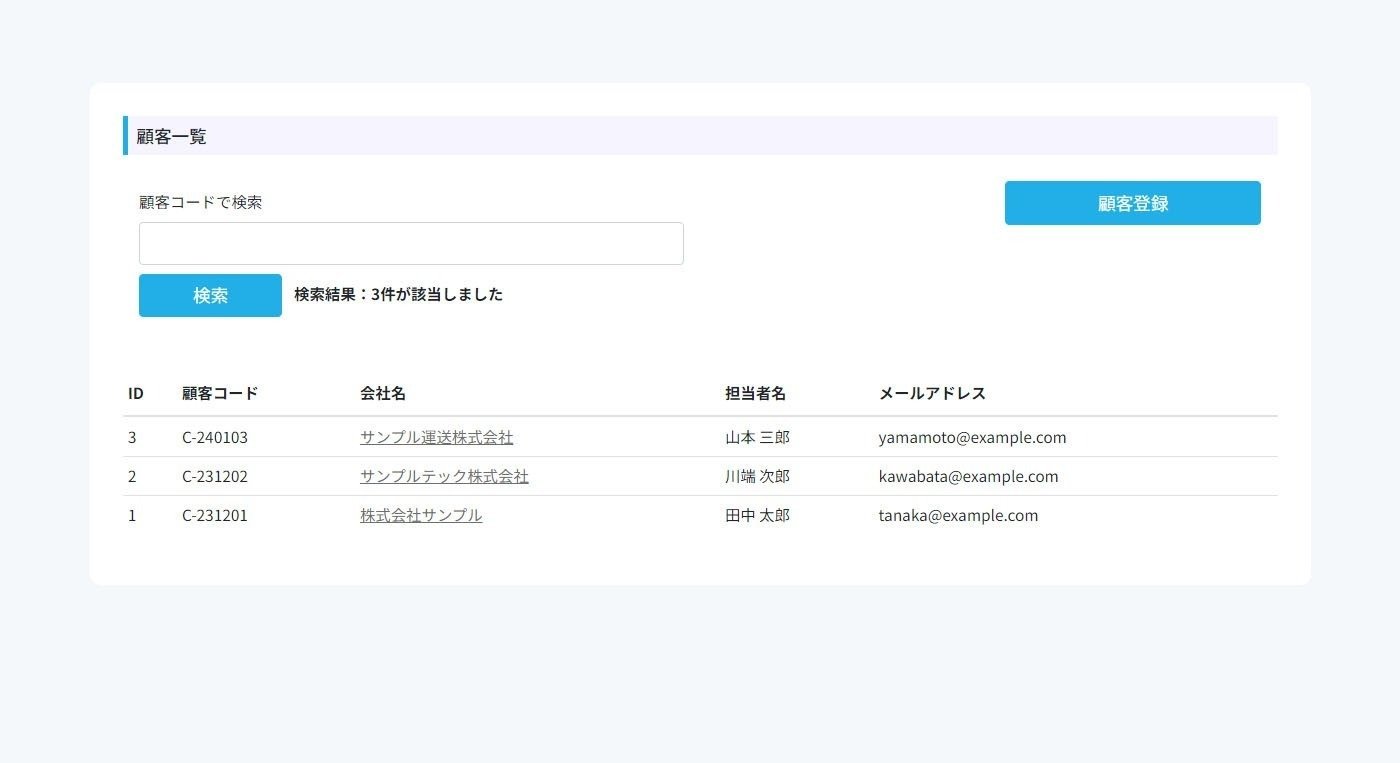
このチュートリアルのサンプルページ
要素の指定方法を変更する手順と要素セレクタの表現について解説します。
操作を記録する
1.BOTエディタを開き、サンプルページにアクセスする
「BOTを作る」ボタンからBOTエディタを開き、
サンプルページhttps://www.c-bot.pro/example/tutorial/practice/2_index.htmlを表示します。
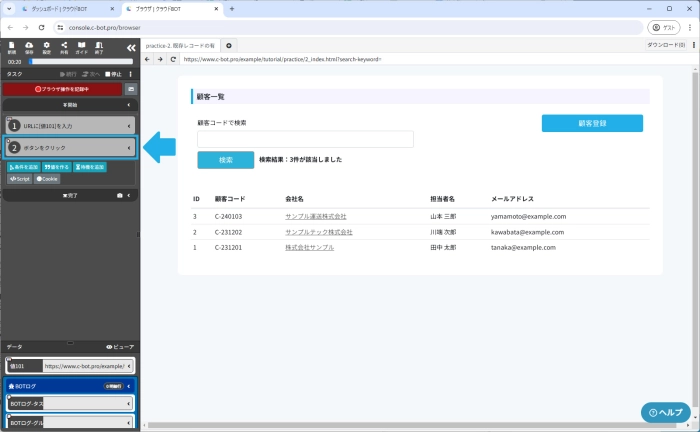
操作の記録を開始し、「検索」ボタンをクリックする操作を記録します。
2.要素セレクタの表現を確認する
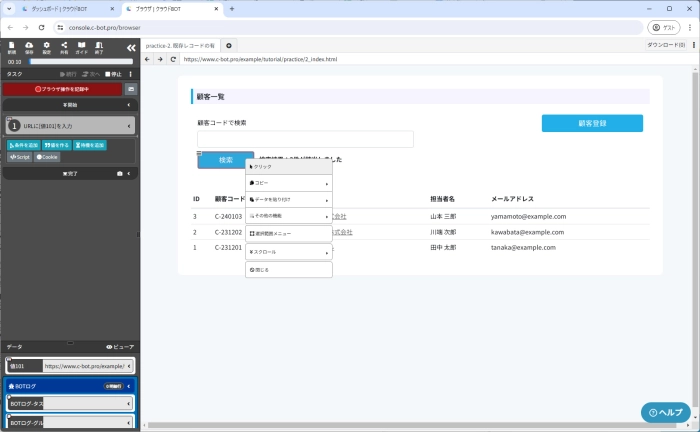
記録したタスクをクリックします。
「その他」をクリックします。
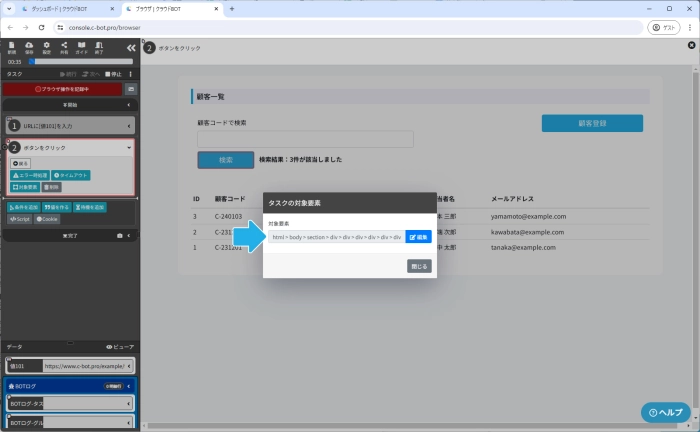
「対象要素」をクリックします。
“対象要素”が以下のようになっている事を確認します。
“html > body > section > div > div > div > div > div > div > div > div:nth-of-type(2) > div > form > div:nth-of-type(2) > button”
操作記録を行った際、要素セレクタはデフォルトでルート(<html>タグ) を起点とした表現になります。
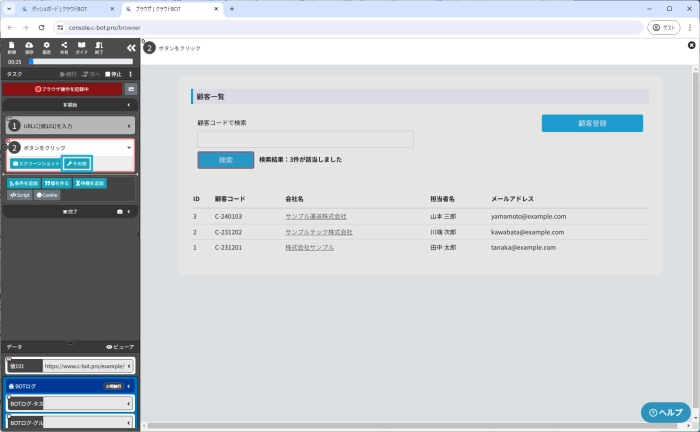
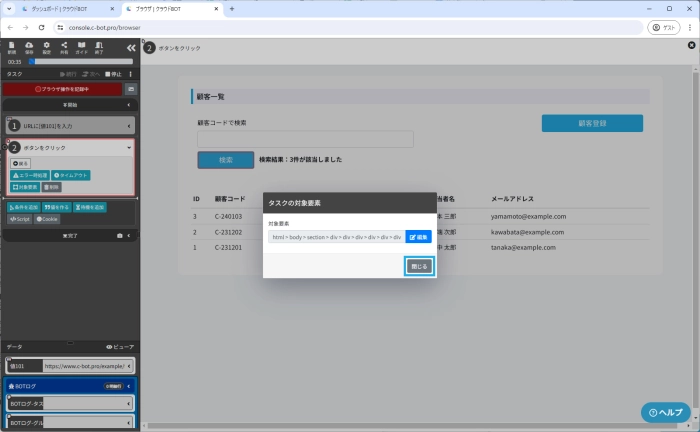
「閉じる」ボタンをクリックします。
2番目のタスクをクリックし、タスクを閉じます。
3.要素セレクタをID属性を起点とした表現に変更する
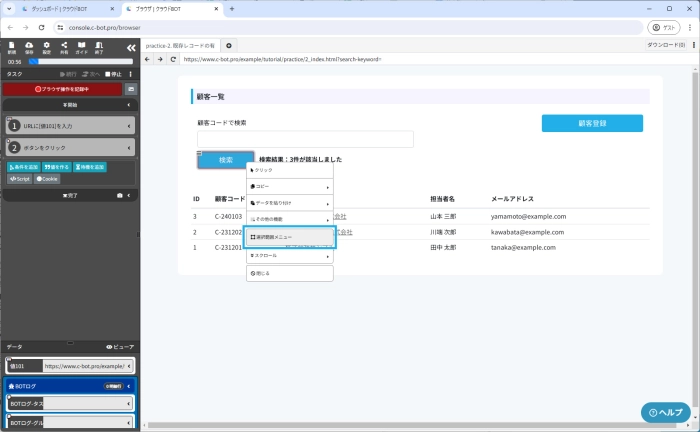
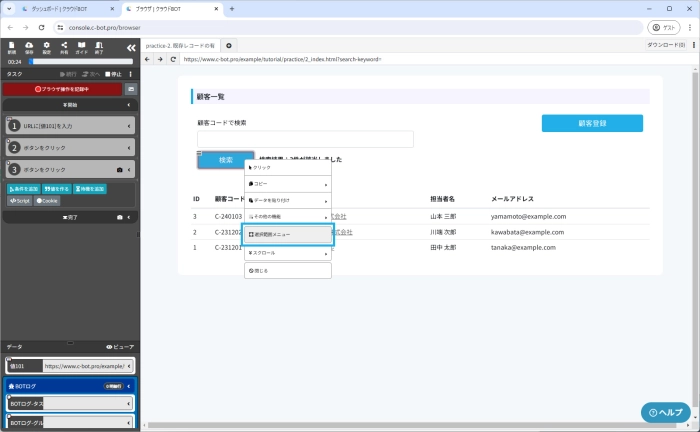
ページ上の「検索」ボタンをクリックし操作メニューを開きます。
その後、「範囲選択メニュー」をクリックします。
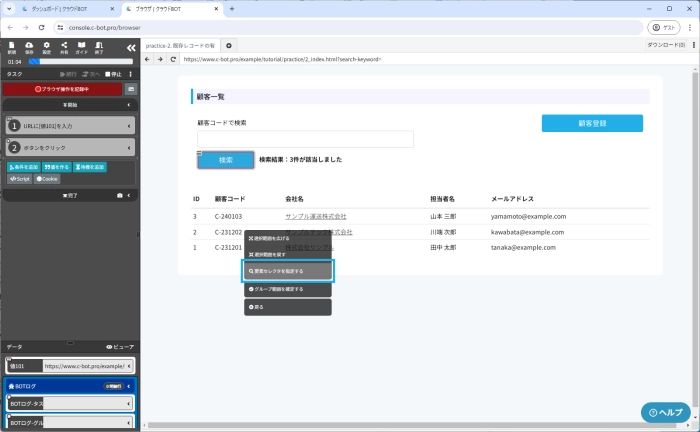
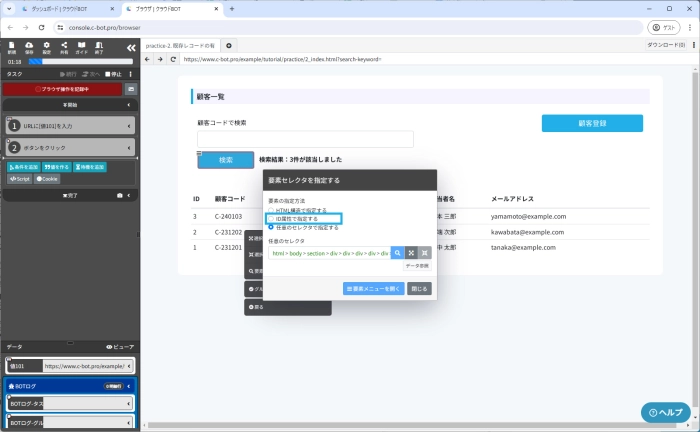
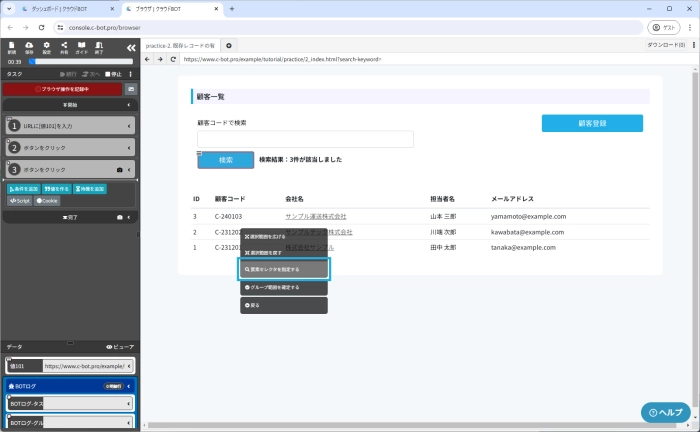
「要素セレクタを指定する」をクリックします。
「ID属性で指定する」をクリックします。
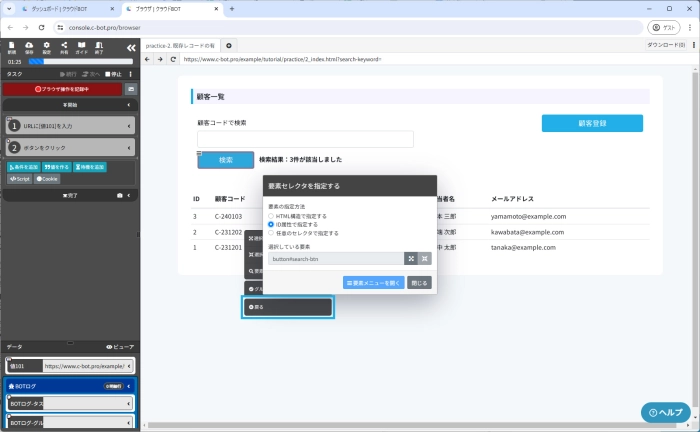
“選択している要素”が以下のようになっている事を確認します。
“button#search-btn”
要素セレクタがID属性を起点とした表現に変更されます。
背面にある操作メニューの「戻る」をクリックします。
※“タスクの対象要素”ウィンドウが重なっている場合は、ウインドウをドラッグして操作して下さい。
背面にある操作メニューの「クリック」をクリックします。
4. 要素セレクタを任意の表現に変更する
ページ上の「検索」ボタンをクリックし操作メニューを開きます。
その後、「範囲選択メニュー」をクリックします。
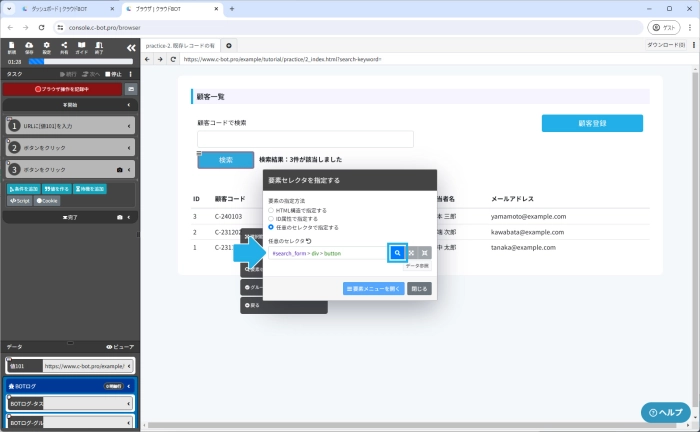
「要素セレクタを指定する」をクリックします。
“任意のセレクタ”の内容を#search_form > div > buttonに書き換え、検索ボタン(虫眼鏡のアイコン)をクリックします。
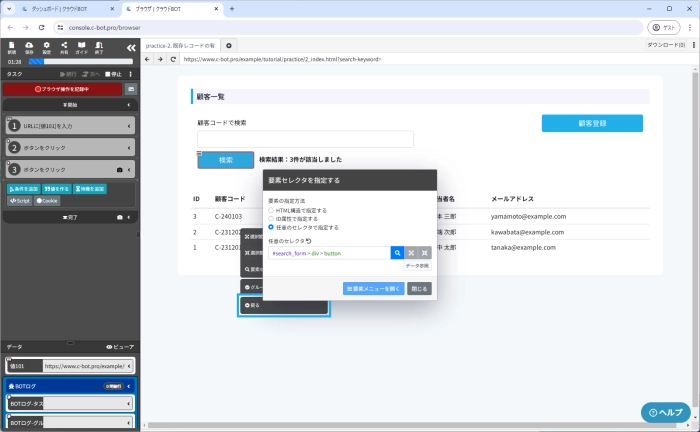
背面にある操作メニューの「戻る」をクリックします。
※“タスクの対象要素”ウィンドウが重なっている場合は、ウインドウをドラッグして操作して下さい。
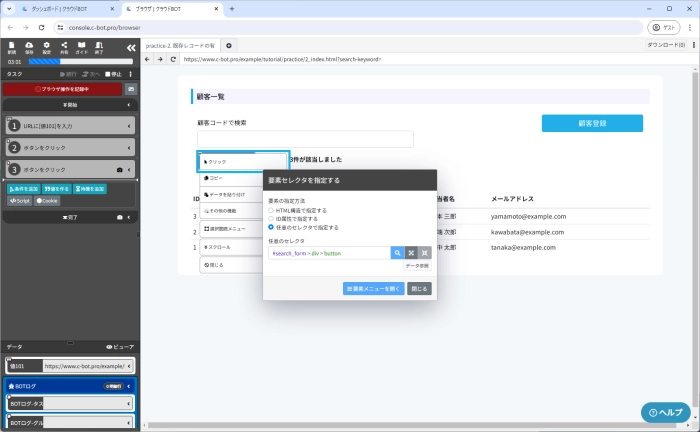
背面にある操作メニューの「クリック」をクリックします。
対象の要素セレクタを任意の表現で指定できます。
5. 任意の表現で要素セレクタを指定する
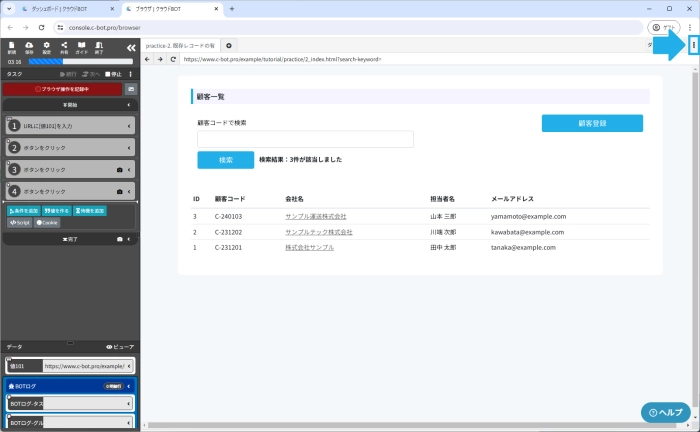
仮想ブラウザの画面右上のメニューをクリックします。
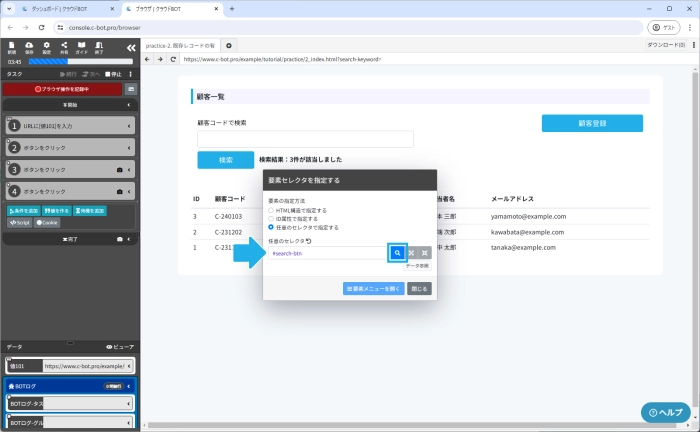
「要素セレクタを指定する」をクリックします。
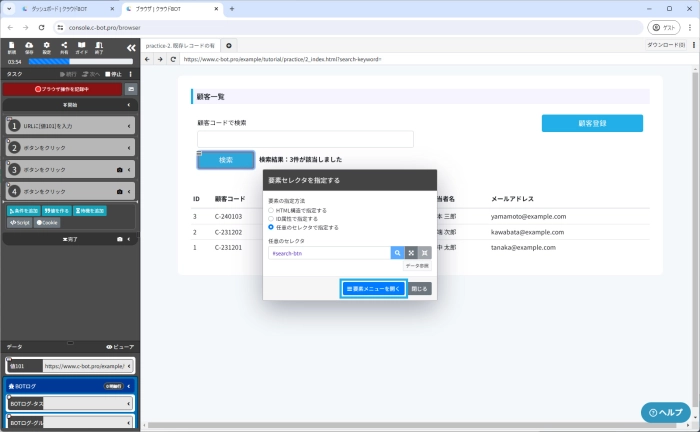
“任意のセレクタ”に#search-btnと入力し、検索ボタン(虫眼鏡のアイコン)をクリックします。
「要素メニューを開く」をクリックします。
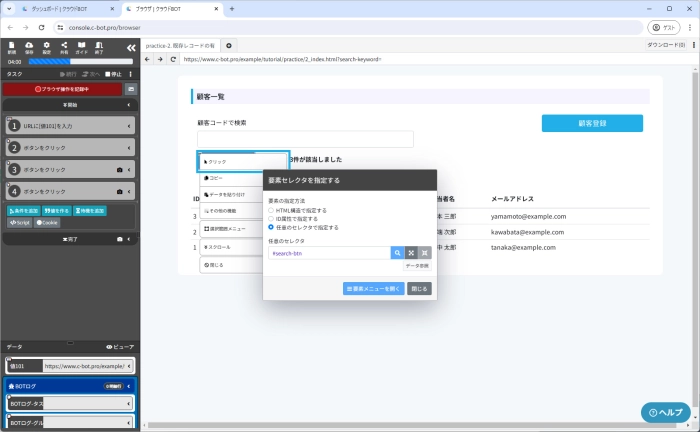
操作メニューが開くので、「クリック」をクリックします。
要素未選択の状態から、ユーザ任意の表現で要素セレクタを指定できます。
便利なセレクタの表現方法
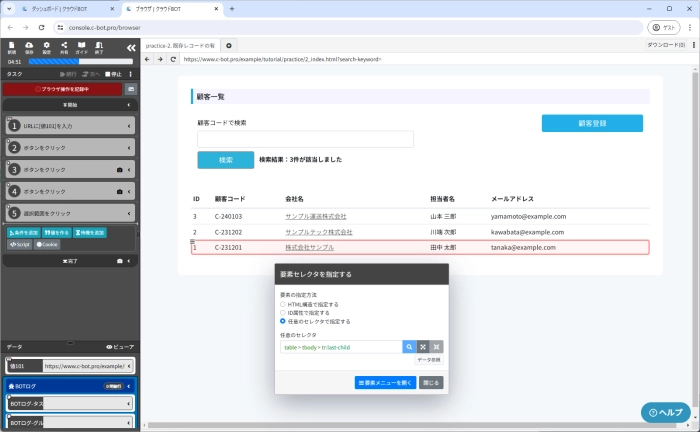
表の最終行を指定する
“任意のセレクタ”にtable > tbody > tr:last-childと入力し、検索ボタン(虫眼鏡のアイコン)をクリックします。
“:last-child”は、連続した複数の要素の中で、最後の要素を指定できます。
name属性を持つ要素を指定する
“任意のセレクタ”にinput[name="search-keyword"]と入力し、検索ボタン(虫眼鏡のアイコン)をクリックします。
入力フォームのinputタグなど、name属性やvalue属性を持つ要素を指定できます。
特定の文字列を含む要素を指定する
“任意のセレクタ”にa:contains('顧客登録')と入力し、検索ボタン(虫眼鏡のアイコン)をクリックします。
jQueryセレクタを使用する事もできます。
“:contains”を使用し、特定の文字を含む要素を指定できます。