Seleniumとは
Seleniumは、Webブラウザの操作を自動化するための仕組み(フレームワーク)です。
もともとは、ThoughtWorks社によってWebアプリのE2Eテストの目的で開発されましたが、現在ではテストの目的だけではなく、業務効率化のためにさまざまなシーンで利用されています。
自動操作の対象ブラウザ: Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, Opera
対応OS: Windows, MacOS, Linux
Seleniumでできる事
スクレイピング、クローリング
Web上の特定の定形情報を自動的に収集するスクレイピング、クローリングの用途で使用できます。スケジュールを設定して、毎日定時に最新情報を収集し蓄積していくこともできますので、常に最新の情報を収集する必要がある業務に有効です。
業務の自動化(RPA)
Web上のアプリケーションにおける定形業務の操作を自動化できます。伝票や日報など、まとまった大量データの入力において有効です。アプリケーションへのログイン処理も含めて自動化できるので、日頃の業務を完全に自動化することも可能です。
アプリケーションテスト
WebアプリケーションのE2Eテストに使用できます。反復的に行うテスト(リグレッションテスト)を自動化することにより、システム品質の担保に貢献します。
Seleniumの種類
SeleniumでWebの自動化を行う方法として、2つの選択肢があります。
1.Selenium IDE
お使いのブラウザの拡張機能としてSelenium IDEをインストールします。IDEでは、自動化手順を視覚的に記録できるため、使い始めの敷居が低いです。
2.Selenium WebDriver
プログラム言語とSelenium WebDriverを用いて、プログラミングによる自動化を行う方法です。IDEと比べて、プログラミングの知識が必要になるため難易度は高くなりますが、柔軟な自動化を実現できます。
Selenium IDEのインストール手順
ここでは、簡単にSeleniumを試してみるために、Selenium IDEをインストールします。
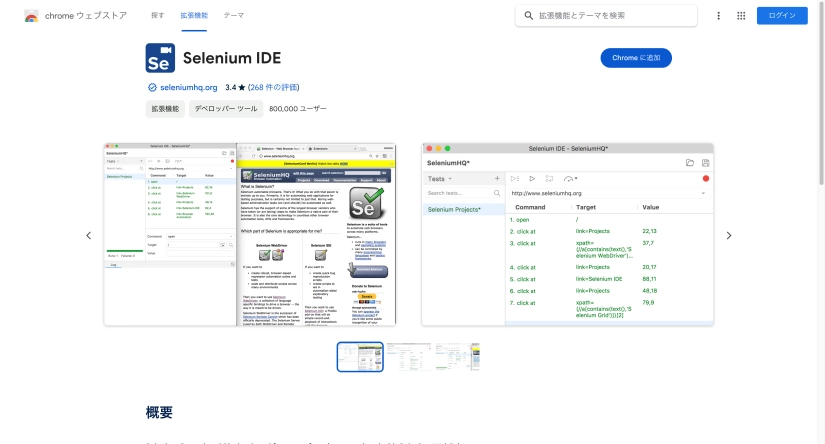
・chromeウェブストアから、拡張機能「Selenium IDE」を追加します。

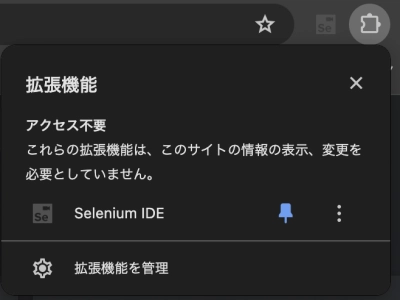
・拡張機能から「Selenium IDE」を起動できます。

SeleniumでWebスクレイピングを行う方法について
Webサイトから特定のテキストをスクレイピングする自動操作をSelenium IDEで記録する方法を、順を追って解説します。
- 「Selenium IDE」を起動します。
- 「Record a new test in a new project」をクリックして、プロジェクト名を入力します。
- BASE URLの入力を求められるので、スクレイピング対象のWebページURLを入力します。ここではIPAの新着情報ページを対象とします。
IPA 新着情報ページ: https://www.ipa.go.jp/news/index.html - 「Start Recording」ボタンを押すと、記録用のブラウザタブが立ち上がります。
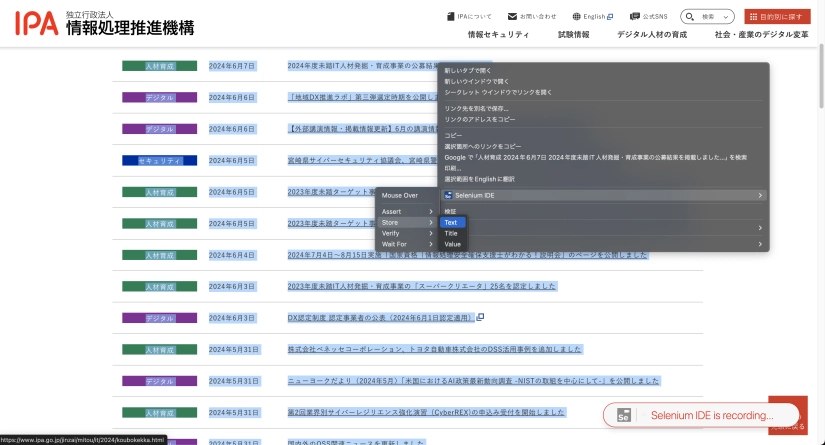
- 今回はWebページ上からテキストを取得するスクレイピングを行いたいので、取得対象のテキストを範囲選択して右クリックします。メニューから「Selenium IDE」→「Store」→「Text」を選択します。

- 「Enter the name of the variable」と値の名前を入力するよう求められるので、ここでは「新着情報」という名前にします。
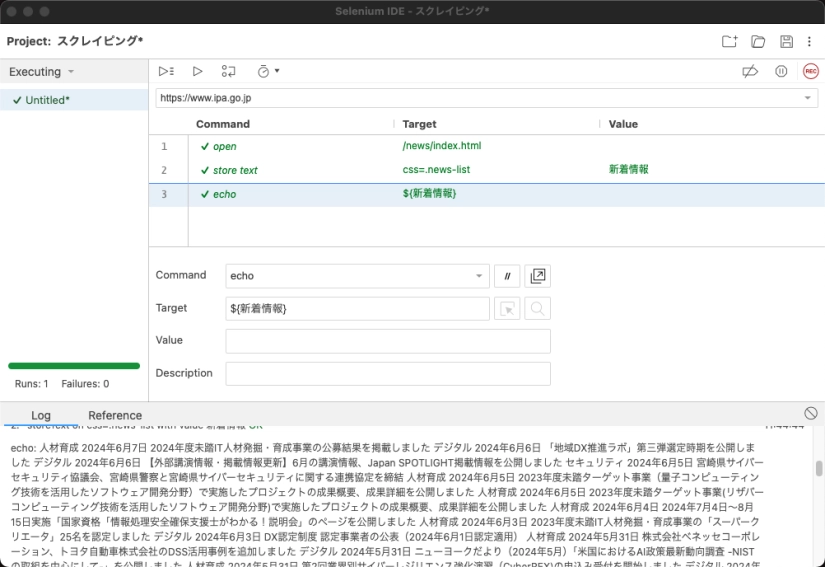
- ここまでで、「①目的のページを開く」「②対象のテキストを取得する」手順が記録されました。正しくデータを取得できたか確認するために、取得データをログ出力してみます。3つ目の操作を次のように設定します。
Command: echo
Target: ${新着情報}
設定ができたら、再生ボタンを押して、自動処理を初めから実行してみます。
「Log」欄に「新着情報」が出力(echo)されました。

Selenium WebDriverによる柔軟なスクレイピング
Selenium IDEでは簡単に操作を記録することができますが、一覧から表データとして取得するような柔軟な取得が行えません。また、取得したデータをファイル保存することもSelenium IDEだけでは実現できません。
Selenium IDEで記録した自動操作は、PythonやRuby向けのプログラムとしてエクスポートできます。これがSelenium WebDriverを使った自動化プラグラムの元となり、ファイル保存などの処理を書き加えることで柔軟な自動化を作り込むことができます。
Webスクレイピングをお考えなら『クラウドBOT』をお試しください
クラウドBOTはブラウザ操作を自動化できるクラウド型のRPAサービスです。完全クラウド型のため、環境構築も必要なく、手軽にブラウザ操作を自動化できます。定期的なWebスクレイピングも実現できますので、ご活用下さい。