■Puppeteerとは
Puppeteerとは、Chrome、Firefoxのブラウザをプログラムから操作するためのパッケージです。
ブラウザ操作を行いやすくするための機能が用意されており、これらの機能を利用することで簡単かつ効率的にブラウザ操作を行うことができます。
他ソフトウェアと比較した際のメリットとして、
Puppeteer ではChrome、Firefoxを低レイヤーから操作することが可能なChrome DevTools プロトコルを利用しており、これにより細かい制御を高速に行うことができます。
またPuppeteerでは、ヘッドフルまたはヘッドレスのモードを選択することができます。
ヘッドフルモードとは、Puppeteer起動時にブラウザを立ち上げ、そのブラウザ上でレンダリング処理を行いながら操作を行います。
ヘッドレスモードとは、Puppeteer起動時にブラウザをバックグラウンドで実行します。ブラウザを表示しないためリソースを節約することができ、さらにGUIを持たない環境でもブラウザ操作を行うことができます。
■Node.jsとは
Puppeteerを利用するにはNode.js環境が必要になります。
Node.jsとは、サーバサイドで動作するJavascriptランタイム環境です。
Javascriptは主にフロントサイドで多く採用される言語ですが、サーバサイドにNode.jsを採用することで、学習コストを抑えるといったメリットがあります。さらに、Node.jsは大量トラフィックを効率よく処理することを目的とした言語でもあることから、人気を集めています。
■実行環境
今回の実行環境は以下の構成です。
・Node.js (v20.14.0)
・Puppeteer (v22.10.0)
■サンプルコード
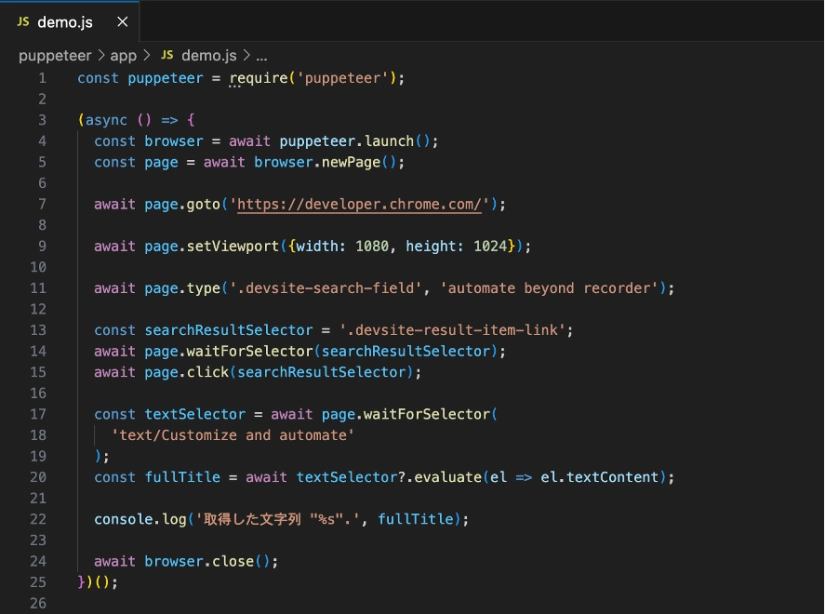
今回は、Puppeteerの公式サイトに記載されているデモコードを実行してみます。
(commonjsで実行するため、puppeteerをrequireでインポートするよう修正し、プログラムのコメントを削除しています。)
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
await page.setViewport({width: 1080, height: 1024});
await page.type('.devsite-search-field', 'automate beyond recorder');
const searchResultSelector = '.devsite-result-item-link';
await page.waitForSelector(searchResultSelector);
await page.click(searchResultSelector);
const textSelector = await page.waitForSelector(
'text/Customize and automate'
);
const fullTitle = await textSelector?.evaluate(el => el.textContent);
console.log('取得した文字列 "%s".', fullTitle);
await browser.close();
})();このコードは以下の操作を行います。
・「https://developer.chrome.com/」へアクセスする
・画面右上の検索テキストボックスに「automate beyond recorder」という文字列を入力する
・検索ボタンを押下する
・検索結果画面へ遷移後、「Customize and automate」という文字列にマッチする要素が表示されるまで待機する
・上記でマッチした文字列の全文を取得する
・取得した文字列をコンソールに出力する
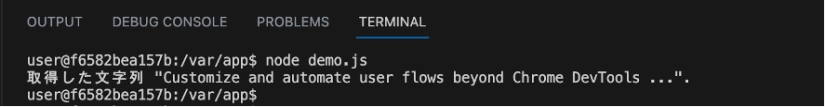
■実行
先ほどのコードを実行してみます。

nodeコマンドからdemo.jsを実行します。

Puppeteerによるブラウザの自動操作が完了し、"Customize and automate user flows beyond Chrome DevTools ..."という文字列を取得することができました。
まとめ
PuppeteerとNode.jsを使用してブラウザ操作を自動化する方法について解説しました。
今回は簡単なサンプルコードを用いて解説を行いましたが、Puppeteerにはさらに細かくブラウザ制御を行える機能があります。それについては、また別の記事でご紹介します。
ブラウザ操作の自動化をお考えなら『クラウドBOT』をお試しください
クラウドBOTはブラウザ操作を自動化できるクラウド型のRPAサービスです。複雑な環境構築をが不要であり、会員登録すると無料でブラウザ操作を自動化するロボットを作成できます。ロボットは基本的にノーコードで構築できますが、複雑な処理を行いたい場合は、javascriptを直接記述し、実行させることもできます。
ブラウザ操作の自動化を検討されている方は是非一度お試し下さい。